Post Formats là một tính năng đặc biệt được giới thiệu lại đầu tiên từ phiên bản WordPress 3.1. Về cơ bản, post formats như là hướng khác của nhóm posts, cho phép bạn định nghĩa ra loại của nội dung post mà bạn tạo. Một khi những posts được nhóm lại theo post formats, bạn có thể sắp xếp, điều chỉnh hiển thị hoặc tổ chức lại cách trình bày theo từng loại post format.
WordPress cho phép bạn chuyển đổi post formats trong 1 nhóm được đặt trước. Có thể bạn sẽ không dùng hết tất cả cho theme của mình, bạn có thể chọn ra loại nào thích hợp và sử dụng thôi. Đây là danh sách những post format:
- Aside: Tương tự như ghi chú nhanh. Được dùng cho những post dạng như cập nhật nhanh hoặc status.
- Gallery: Một post chứa dạng thư viện hình ảnh.
- Image: chỉ chứa một hình ảnh.
- Video: Post có thể chứa một hoặc vài video. Trong WordPress codex có hướng dẫn cách dùng 1 url của video trên theme thông qua player sẵn có của WordPress mà không cần dùng đến các tính năng nhúng (embed) của các video.
- Audio: Một file âm thanh hoặc list nhạc.
- Link: Một link đơn giản đến site bên ngoài.
- Quote: Một đoạn văn hay đoạn trích dẫn.
- Status: Tương tự như Aside, nhưng có thể nhiều hơn một dòng status đơn giản.
- Chat: Một bản sao chép lại của đoạn hội thoại (chat).
Tất nhiên những mô tả trên chỉ là hướng dẫn gợi ý sơ, bạn có thể dùng post format cho riêng mục đích của mình.
Cách cài đặt Post formats
Cách thêm post formats vào theme rất đơn giản. Trong hướng dẫn này, mình lấy ví dụ luôn tại theme mình đang sử dụng trên site www.liondk.com để các bạn tiện tham khảo.
Để khai báo sử dụng post formats, các bạn đưa đoạn code sau vào file functions.php của theme.
function add_post_formats() {
add_theme_support( 'post-formats', array( 'gallery', 'quote', 'video', 'aside', 'image', 'link' ) );
}
add_action( 'after_setup_theme', 'add_post_formats', 20 );
Tại đây, chúng ta dùng hàm add_theme_support để khai báo thêm post formats vào. Tất nhiên bạn có thể lựa chọn những post formats nào mình cần dùng và bỏ bớt những format còn lại, không nhất thiết phải khai báo hết.
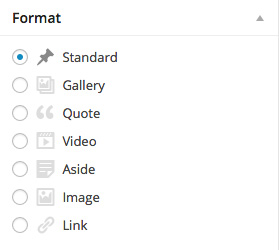
Sau khi khai báo xong, trong phần New post hoặc Edit post sẽ có thêm bảng Format như trong hình bên dưới, và bạn có thể tuỳ chọn định dạng cho post của mình.
Yeah, như vậy đã xong phần khai báo sử dụng post formats, bây giờ tiếp theo ta sẽ xem làm được những gì từ post formats nhé.
Định dạng phong cách bài viết.
Cách đơn giản nhất để bắt đầu với định dạng bài viết là sử dụng CSS để định dạng khác nhau . Theo mặc định, theme sử dụng hàm post_class , trong đó bao gồm bất kỳ chủ đề từ theme bạn dùng, sẽ ra một lớp CSS đặc biệt cho mỗi post mà bạn sử dụng post formats. Các class được cấu trúc như .format- (tên) . Vì vậy, một post dạng gallery sẽ có class:
.format-gallery
Những Class này được dùng trong trang index và từng trang bài viết riêng lẻ (single/page). Sau đây là một ví dụ đơn giản khi sử dụng cho theme.
<article id="post-<?php the_ID(); ?>" <?php post_class( 'entry' ); ?>>
<div class="container clearfix">
<header class="entry-title">
<?php if ( is_single() ) { ?>
<h1><?php the_title(); ?></h1>
<?php } else { ?>
<?php $myLink = get_my_url(); ?>
<h2>
<a href="<?php echo $myLink; ?>"><?php echo the_title(); ?></a>
</h2>
<p>This is an external link and will take you to a new page.</p>
<?php } ?>
<?php et_fable_post_meta(); ?>
</header>
</div> <!-- .container -->
<?php if ( is_single() ) : ?>
<?php get_template_part( 'includes/share', get_post_format() ); ?>
<?php endif; ?>
</article> <!-- .entry-->
Ví dụ trên là đoạn code lấy ra list những bài viết và có sử dụng hàm post_class(‘entry’) để lấy ra Class style cho từng post format tương ứng như: format-link, format-gallery, format-aside …
Như vậy chúng ta chỉ cần tạo CSS định dạng cho từng post format và những thành phần phía trong nó để show ra trang ngoài. Ví dụ như:
.home .format-link {
background: #eee !important;
}
.home .format-link .entry-title h2 {
color: #6ba7a5;
}
.home .format-link .entry-title h2:before {
display: inline-block;
content: " ";
background: url(images/link.png);
width: 75px;
height: 56px;
}
.home .format-link .entry-title p {
text-align: center;
}
Permalinks cho từng nhóm post formats.
Chúng ta có thể tạo 1 trang liệt kê ra những bài viết theo 1 nhóm post format bằng hàm get_post_format_link( ‘tên format’ ), ví dụ lấy link liệt kê các post dạng “gallery”
get_post_format_link( 'gallery' );
Bài viết này chỉ gói gọn kiến thưức cơ bản về post format, nhằm giúp các bạn có thêm lựa chọn cho việc điều chỉnh, sáng tạo thêm cho theme của mình. Các bạn có thể tham khảo thêm tại WordPress codex về Post Formats, để nắm rõ hơn nhé.
Chúc bạn bạn thành công.